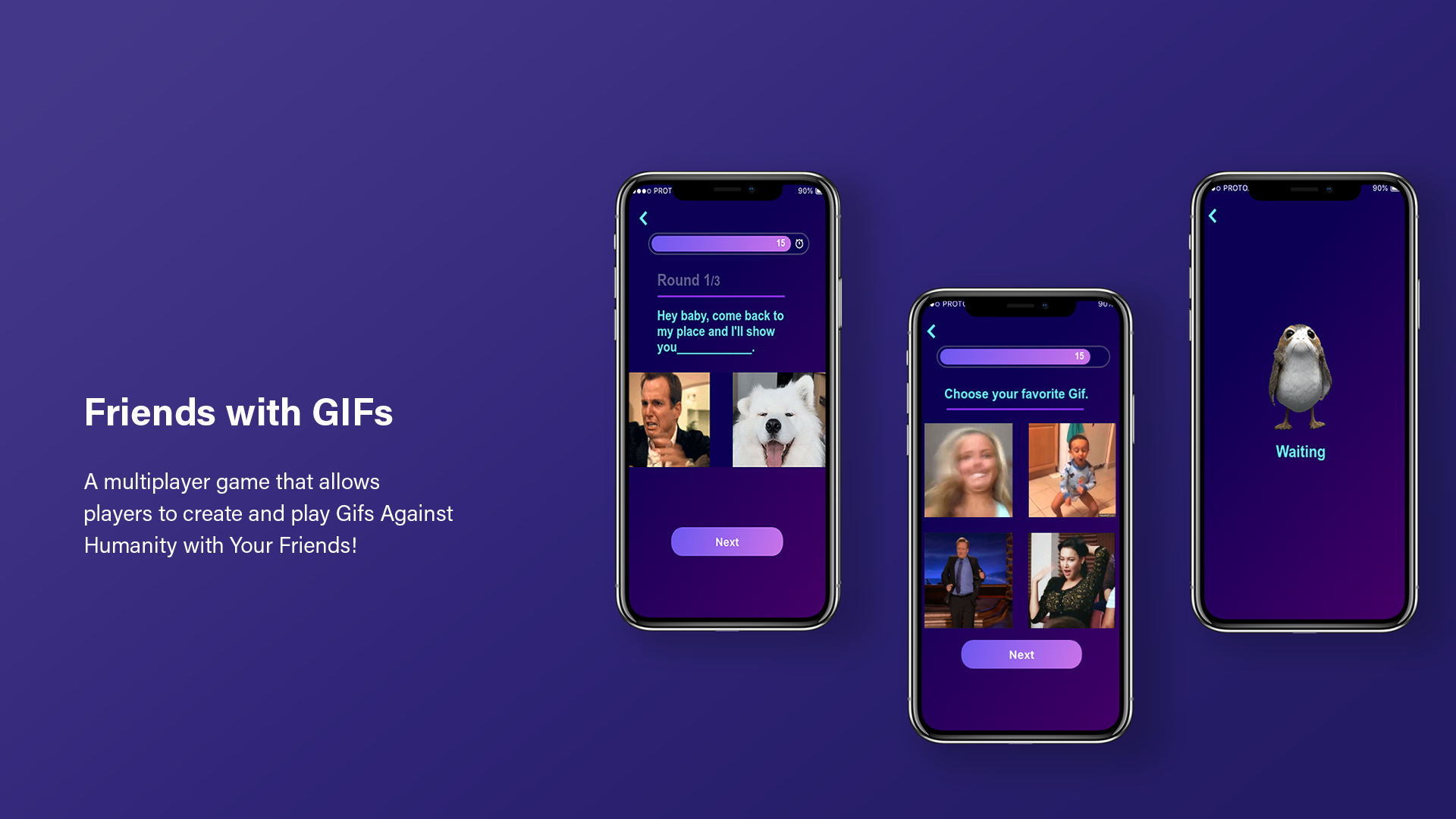
Friends with Gifs is a multiplayer game that allows players to create and join a game.
Overview
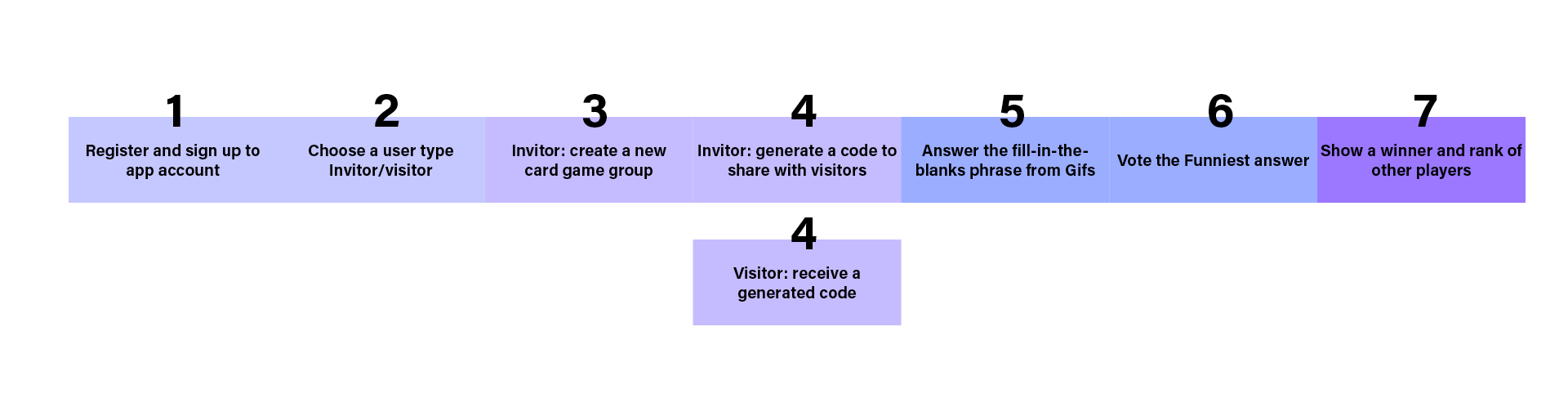
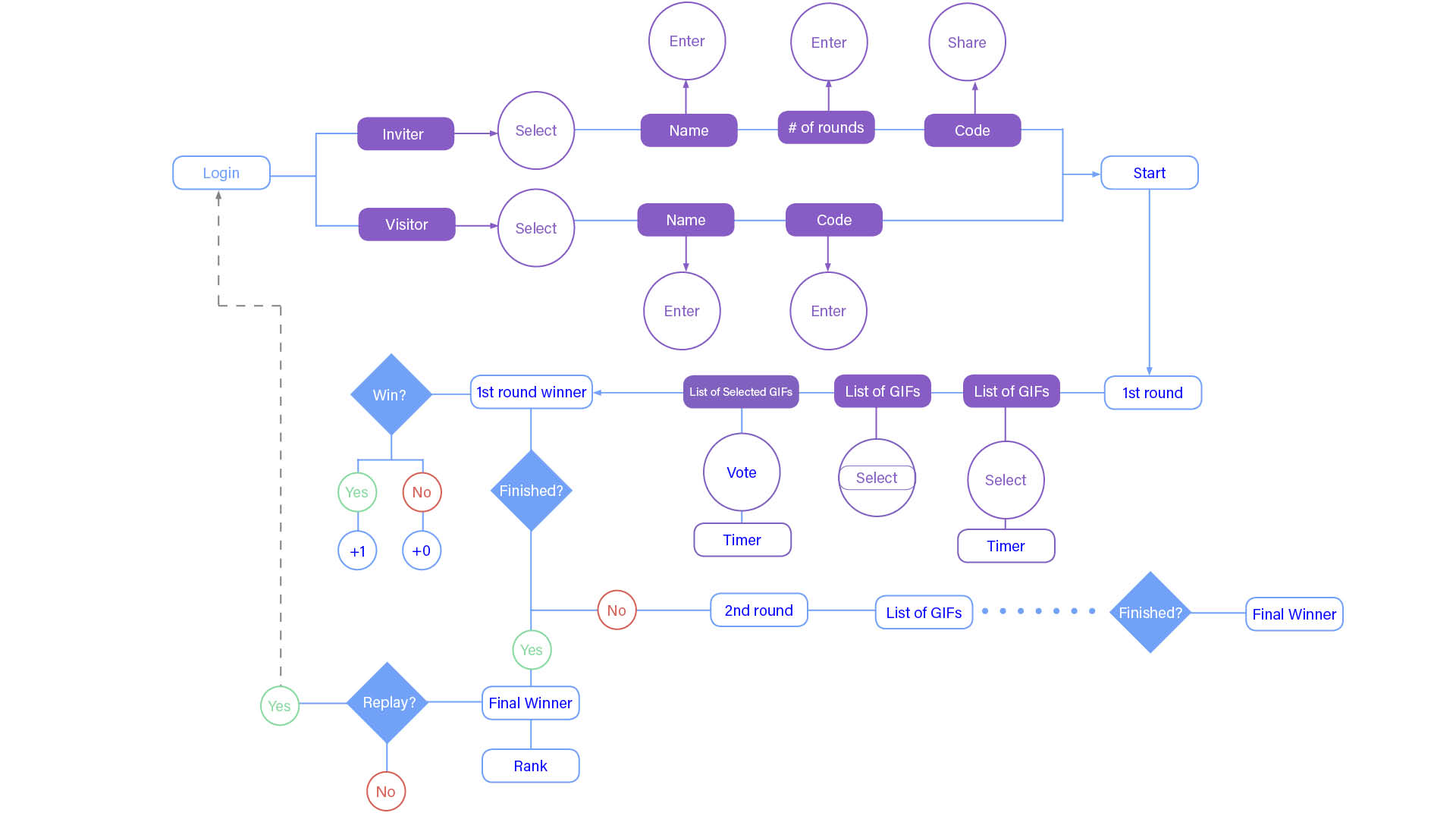
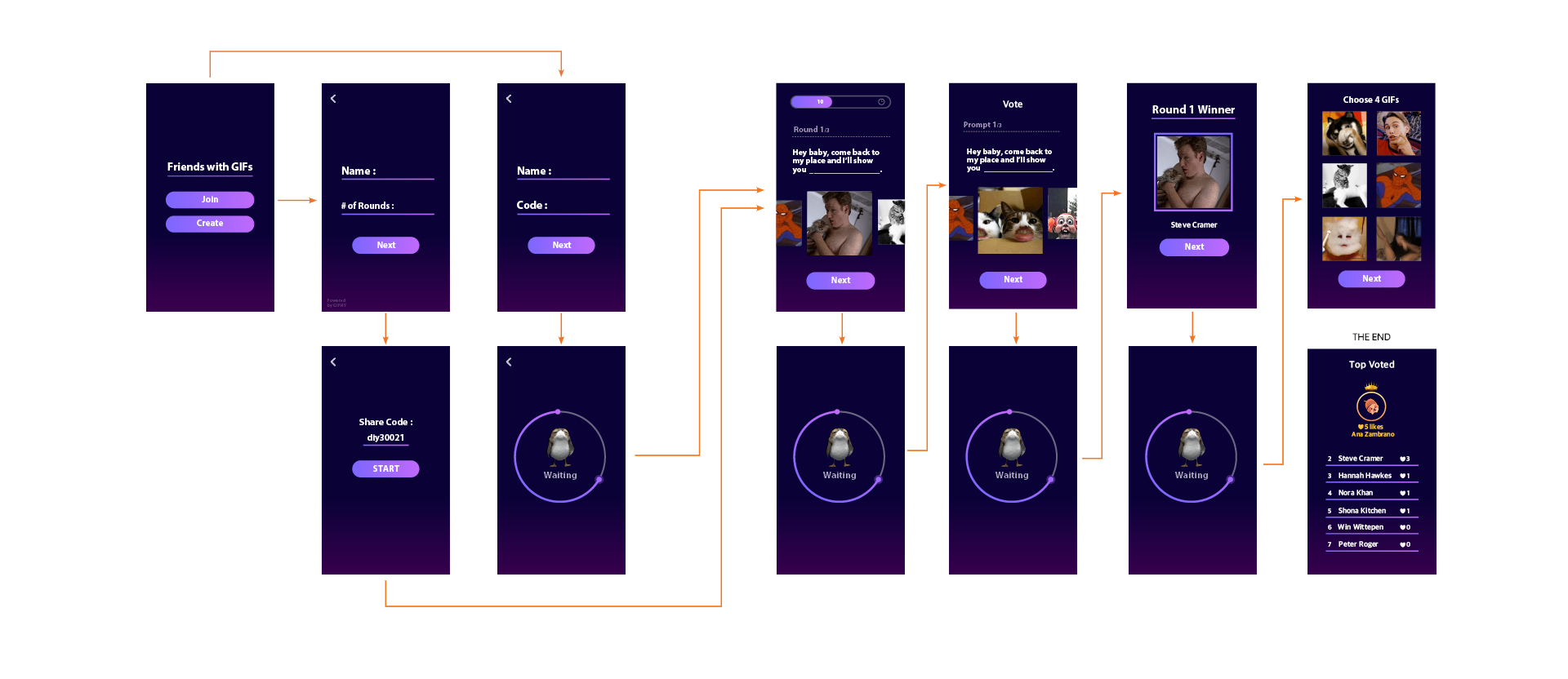
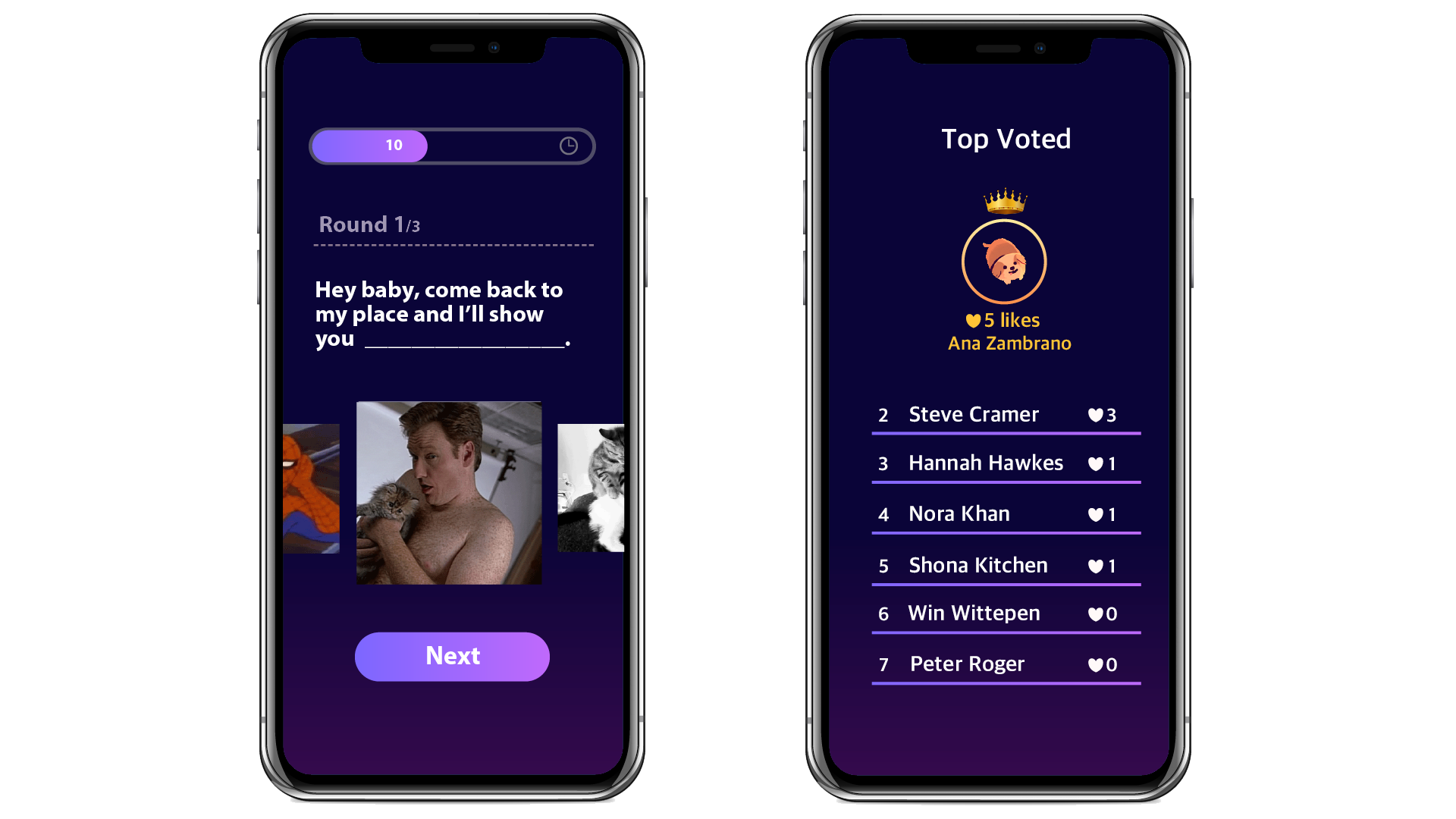
A creator can decide the number of rounds they will play, and other players will receive a shared code from the creator. The game provides a prompt, and players have to select the funniest gif from a set of randomly chosen gifs. Players rate each other’s choices, but cannot vote for themselves. At the end of the round there is a winner, and at the end of the game we show a final winner who received the highest likes from players. Play Gifs Against Humanity with Your Friends!


Team
Hyejun Youn - designer |
Navya Suri - software engineer
Blake Williams - software engineer |
Xavier Jean - software engineer
My Role - UIUX Designer
Worked on ideation, prototyping, front-end coding, video editing using After Effects
Tools
Sketch, Boostrap, HTML, CSS, Zeplin Giphy SDK, Google Cloud, Javascript, Docker, Photoshop After Effects
How We Built It